Container looping lets you dynamically render page elements multiple times based on a formula input. When enabled, Tines will repeat the container's elements according to the formula's output - whether that's a static number, an array, or dynamic upstream data.
Containers also support a user driven duplication option which lets users manually add entries to a looped container.
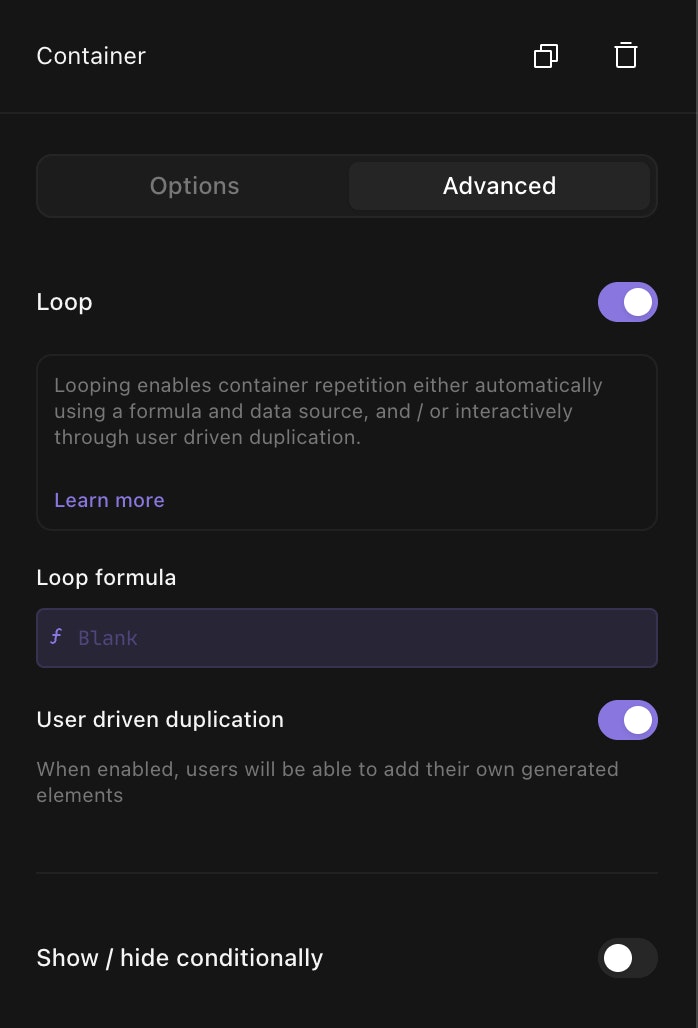
Enabling looping on a container
To enable looping on a container, navigate to the container on the page you want to add looping for. Under Advanced on the right-hand panel there is a Loop switch. Enabling this switch allows you to enter into a formula input.
There is also an option to enable User driven duplication, which allows users to continue adding looped elements to a container.

Formula input options
Your loop formula in the Advanced tab of a container can be:
A static number (e.g.,
3) - renders elements that many timesAn array (e.g.,
ARRAY("hello", "world")) - renders once per array elementAn array of objects or referenced upstream data (e.g.,
event_transform_action.data)
Naming looping containers
Tines heavily recommends naming your container to something descriptive! This will help you identify in the event output for looping containers which container's values to look for. The default name for containers is simply "Container". More info on this is in the Accessing the looped data section.
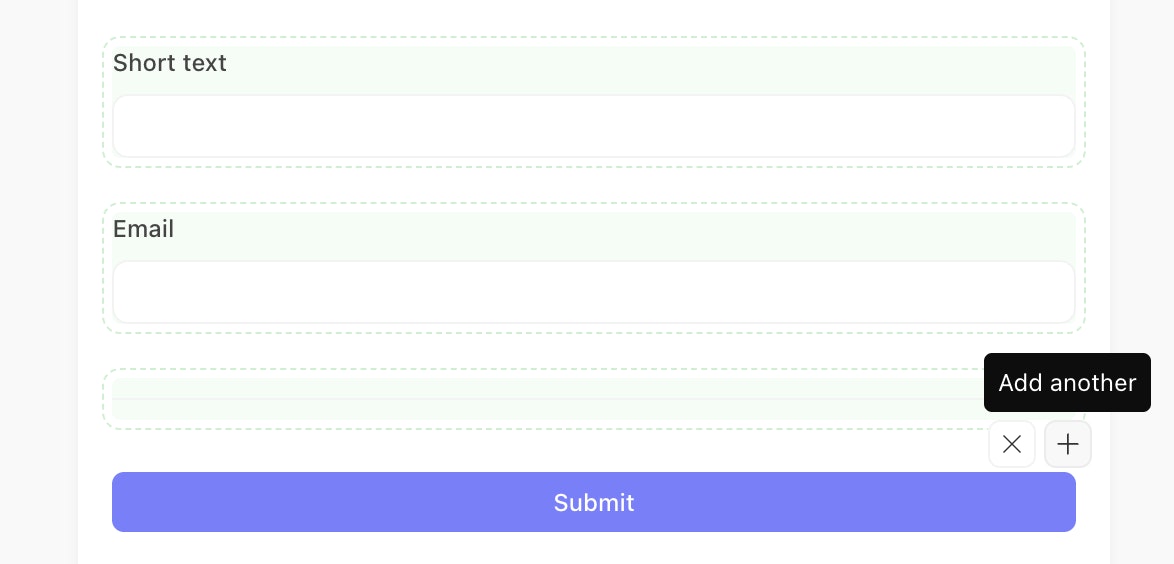
User driven duplication
You may also optionally enable user-driven duplication of elements when configuring a container. This will render some add/remove buttons in the user's rendered-page view.
At the end of a looping container, after all the Loop Formula elements have been rendered, there will be a + Button at the bottom right of the last element. Clicking on this plus button will duplicate and add elements from the original container onto the screen. Similarly, once elements have been manually added, an x Button to delete elements will be rendered. Clicking on this button will remove any added elements.

This feature is powerful for allowing users of your page to add their own elements. This works when whether you have a loop formula or not. Also note this will group the elements by container, in the same manner that regular looped elements are grouped. Note that, there will be no loop metadata with these elements, as they are not generated by a formula/upstream data.
Accessing looping data in elements
You can access elements within looping containers using formula inputs with the META.page_elements_loop object.
This can be useful when defining element names, default values, and rich-text content.
When typing META.page_elements_loop you have the following two input options:
index- SupplyingMETA.page_elements_loop.indexwill provide a number from 0 to the number of loop iterations, will output the loop iteration value for the page element at the current index.current_value- TypingMETA.page_elements_loop.current_valuewill output the loop iteration value for the for the page element at the current index. If this is an object, rather than a string, you can access nested properties.For example, the array
["hello", "world"]will display"hello"on the first iteration and"world"on the second. When looping through more complex structures, like an array of objects, you can access specific object properties (such asnameoremail) within each iteration.If your loop array is the following
JSONbelow, then accessingMETA.page_elements_loop.current_value.namewill displayTines.
[
{
"name": "Tines",
"email": "example@tines.io"
},
...
]Please note that if the user has utilized and added elements via User driven duplication, they will not have any of this loop current_value nor index accessible in formulas / event output. This is because they are generated elements and not derived from any upstream source.
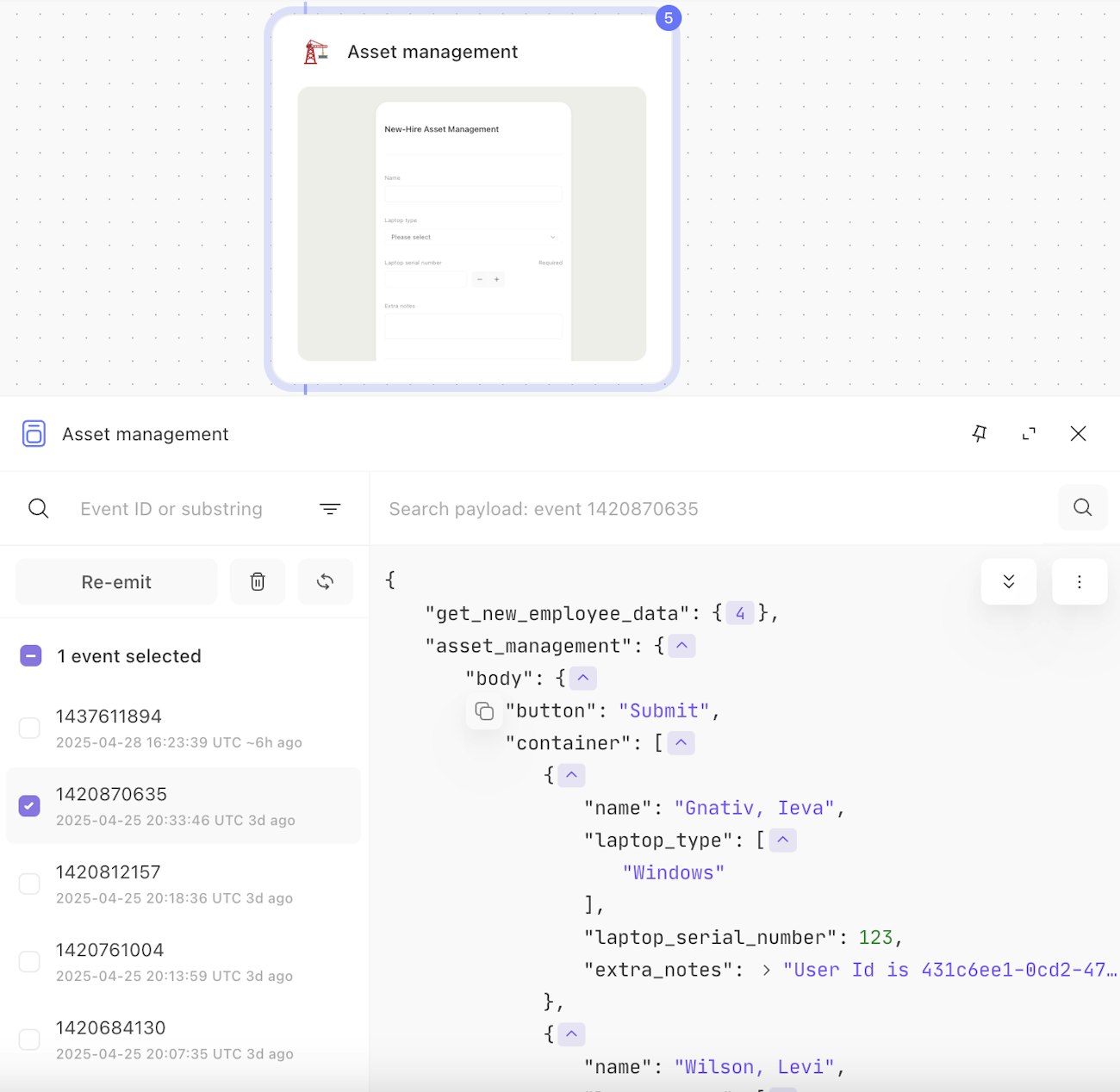
Working with looped data output
Based on your looping container's name, Tines groups the loop values in the page event's JSON output body as an array. For example, if your looping container is named "Container", it will appear as "container" (lowercased and snaked cased) in the event output payload.
In the example below, we have a looping container named "Looping intake" - you can see that all values from "looping_intake" in the page (called "Asset management") are organized in an array. Non-looping fields remain appended to the root of the JSON output as usual.

Each object in the output array includes the corresponding current_value from the loop iteration, allowing you to correlate inputs with their source data.
In downstream actions, you can process this array using a looping event transform or an exploding event transform, depending on your needs.