Pages support a range of elements, including input fields and display elements.
Input fields
Short text – a single line of text, e.g. "first name"
Long text – multiline text, e.g. "address" or "comments"
Email – an email address (with format validation)
Web URL – a web address (with format validation)
Option – one or more options selected from a predefined list
Date or time – a date and/or time input with a user-friendly date picker
Boolean – a yes/no response
Number – a quantity
File upload – a file attached from the user's computer (maximum of 20 MB for each page submission across all upload fields)
Password – collect sensitive input from users, starring out as they type, with the option to encrypt input before storing
Display elements
Heading – large text for titles
Rich text – formatted body text. This supports formatting using the Markdown markup language. We support the CommonMark specification.
Divider – a horizontal rule to separate page sections
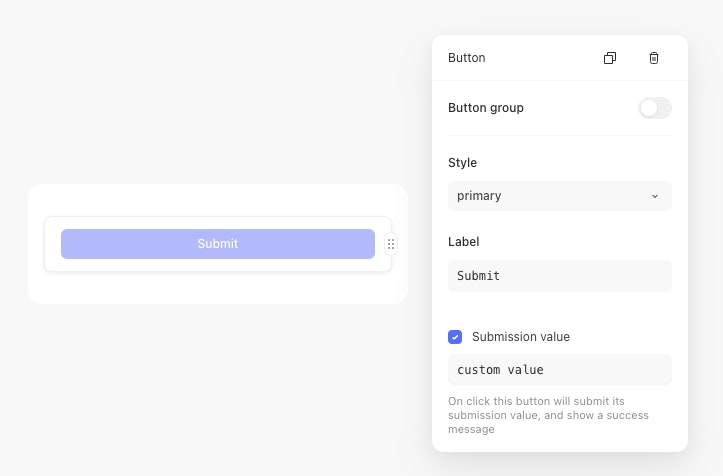
Button – whenever you collect input on a page, you’ll need a button to allow the user to press submit and advance to the next page
Additionally you can give it a submission value to pass that custom value to the event, otherwise the label of the button will be send.

"body": {
"button" : "custom value" // Submission value checked
},"body": {
"button" : "Submit" // Submission value unchecked
},Image – render an image by providing a direct upload (max 100KiB), a URL, or a formula reference that contains an object with Base64 encoded contents, type, and name keys. This matches the object produced by the file upload element.
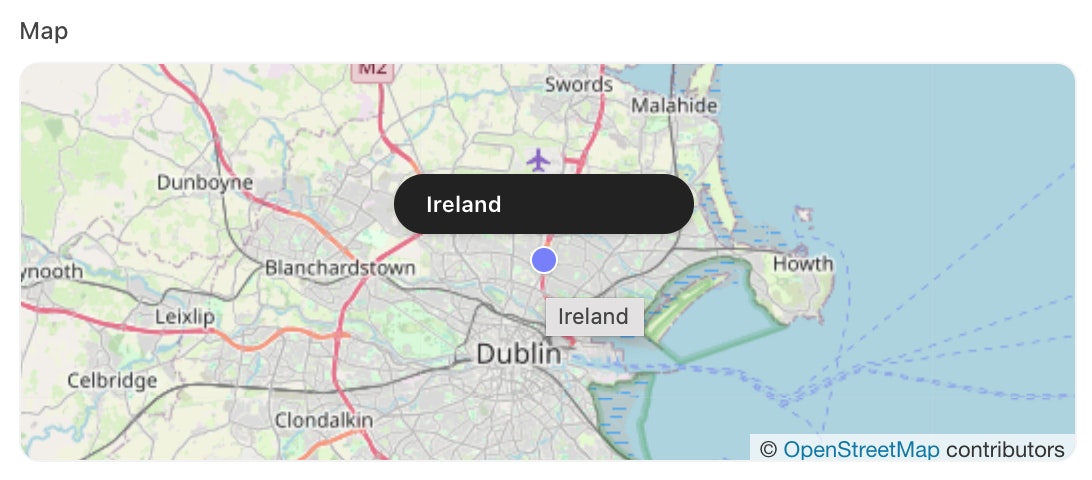
Map - render a location on a map by providing a path to a an array of map marker objects. Each object should have a latitude and longitude, and can have an optional label also. Our ARRAY and OBJECT formulae may be helpful. As an example,
ARRAY(OBJECT("latitude", 53.3857, "longitude", -6.2404, "label", "Ireland"))will produce the following:
[
{
"latitude": 53.3857,
"longitude": -6.2404,
"label": "Ireland",
},
]File - share a file either via direct upload or dynamically using a formula reference. The latter must must evaluate to an object with contents (Base64 encoded), name, and type (the file’s content type) keys. This matches the object produced by the file upload element.
Table - to render data from the events within a table by providing a path to a CSV parsed with CSV_PARSE or CSV_PARSE_TO_OBJECTS. The latter will render headings.
Chart - to visualize data from events in a line, bar, or pie chart.
Line and bar chart - provide a path to an array of objects containing graph points. Each object should have a name for the x-axis label, an amount for the x coordinate, and a value for the y coordinate.
Pie chart - Provide a path to an array of objects containing pie chart slices. Each object should have a name labelling the pie chart slice and a value indicating how much space it should take up.