The most common way to use pages is to kick off a Story run based on some structured user input.
Defining input fields
First, add a page and double click it to open the editor.
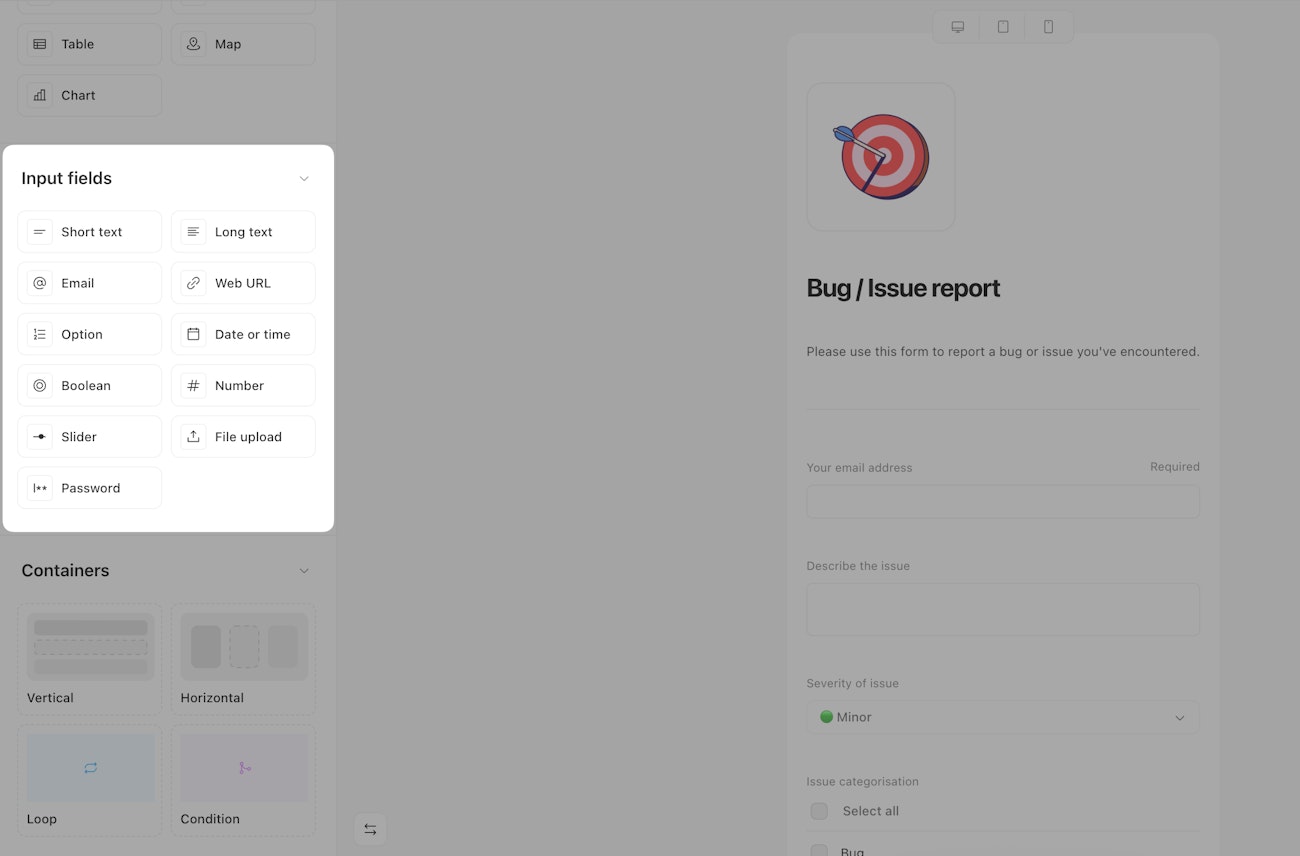
Then, use the page editor to select form input fields for the type of information you want to collect from the user. We support a variety of configurable inputs, from email address to file upload.

Each input field can be individually customized – e.g. to mark as required, set validation criteria like maximum length, add a contextual description, or show/hide conditionally.
Connecting to your story
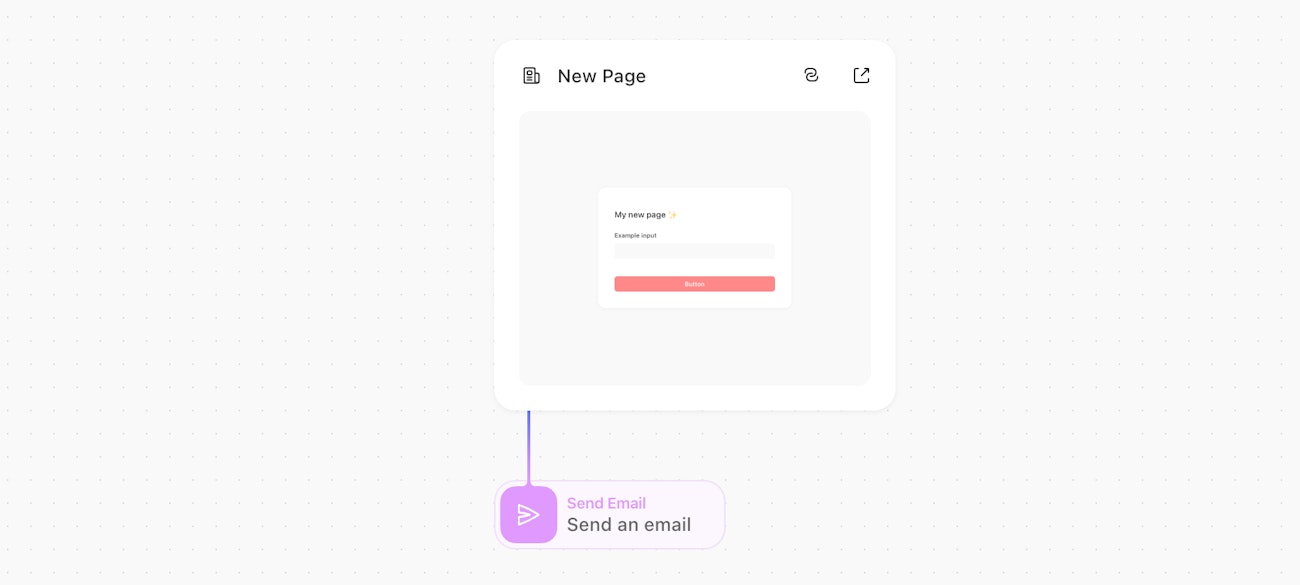
Once your page is configured to accept the input you need, it's time to connect it to downstream actions (or other pages).
Just like actions, pages produce events once they're submitted, and these events get passed to everything downstream, providing contextual data.
For a simple example, let's say we've connected our page to an action that sends an email:

The "Send an email" action could then access the submitted page data using a formulas expression like the following:
new_page.body.example_inputPage event
Sample page event with all possible input fields submitted:
{
"page_action": {
"body": {
"button": "Submit",
"short_text": "Short text",
"long_text": "Long text",
"email": "support@tines.io",
"web_url": "https://tines.com",
"option": ["Option 1"],
"date_or_time": "2025-05-29 12:00:00",
"boolean": true,
"number": 1,
"slider": 11,
"file_upload": {
"name": "image.png",
"type": "image/png",
"contents": "redacted base64 encoded representation of the image",
"display_logo": true
},
"password": "redacted string"
},
"headers": {
"x_forwarded_for": "192.0.2.1",
"x_forwarded_proto": "https",
"x_forwarded_port": "443",
"host": "your-tenant.tines.com",
"x_amzn_trace_id": "Root=1-xxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxx",
"sec_ch_ua_platform": "\"macOS\"",
"sec_ch_ua": "\"Not.A/Brand\";v=\"99\", \"Chromium\";v=\"136\"",
"sec_ch_ua_mobile": "?0",
"baggage": "sentry-environment=production,sentry-release=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,sentry-public_key=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,sentry-trace_id=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,sentry-org_id=000000,sentry-sampled=false,sentry-sample_rand=0.7173583071078177,sentry-sample_rate=0.2",
"sentry_trace": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx-xxxxxxxxxxxxxxxx-0",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.0.0 Safari/537.36",
"accept": "application/json",
"x_tines_client_build_version": "xxxxxxxxxx",
"origin": "https://your-tenant.tines.com",
"sec_fetch_site": "same-origin",
"sec_fetch_mode": "cors",
"sec_fetch_dest": "empty",
"referer": "https://your-tenant.tines.com/pages/url-identifier/",
"accept_encoding": "gzip, deflate, br, zstd",
"accept_language": "en-US,en;q=0.9",
"priority": "u=1, i",
"version": "HTTP/1.1",
"content-type": "application/json",
"content-length": "3501853",
"request-method": "POST",
"email": "your@email.com",
"date": "Wed, 28 May 2025 17:58:34 UTC",
"request_ip": "192.0.2.1"
}
}
}
Anonymized page event
When collecting feedback or survey responses in Tines Pages, you can enable anonymous submissions to protect user privacy. This feature removes identifying information such as IP address, email address, and browser details from page submissions.
By default, page submissions include user identifying information in the event headers. When anonymization is enabled, user-identifying headers are not included in the page event.
{
"page_action": {
"body": {
"button": "Submit"
},
"headers": {}
}
}You can toggle anonymize page submissions on the right panel on the Story editor. When users visit the page, they'll see "Your response will be submitted anonymously" at the bottom of the page.
The feature is only available if the header data is not referenced in downstream actions.
URL query parameters
In addition to accepting inputs from users, input fields can be populated using URL query parameters. If a page has a Short text field with the name "name" and an Option field with the name "job title" and values "Software Engineer", "Designer"; the page URL https://sample-tenant-1357.tines.com/pages/sample-guid?name=alice&job_title=Software%20Engineer when visited will populate the name field with the input "alice" and option field with the input "Software Engineer".
When providing values for fields, the slugified name of the field should be used as the query parameter name. Query parameters are supported for the input fields: Short Text, Long Text, Email, URL, Option, Date or time, Boolean and Number.
The Date or time query parameter accepts inputs using the ISO format. All other input fields accept text.