By connecting an arbitrary number of pages and actions, it's possible to build complex flows, and even self-contained applications, right here in Tines.
Connecting pages and actions
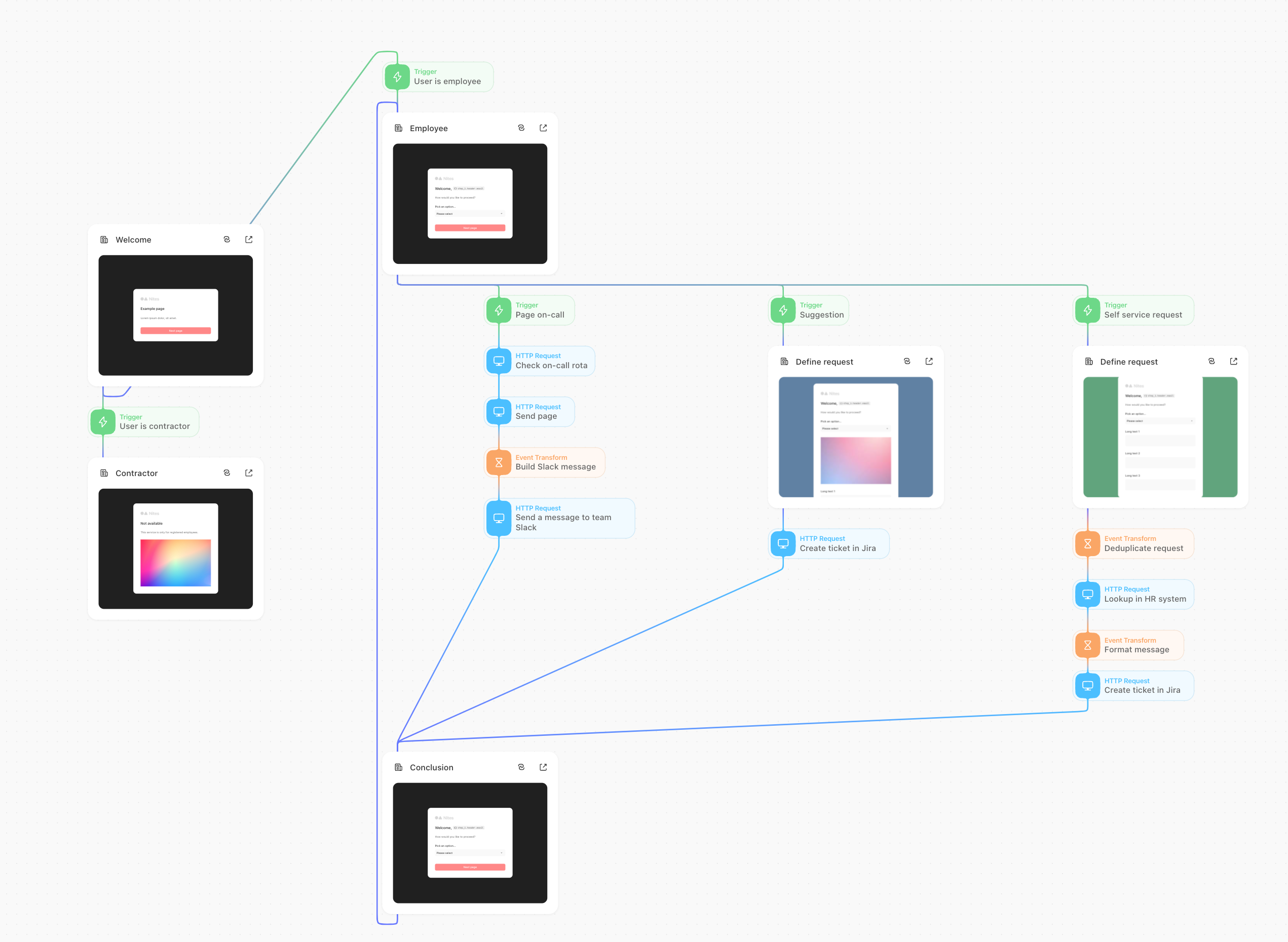
Pages and actions can be connected in arbitrary complex ways, to build rich user experiences.
Both actions and pages are represented on the Story diagram. You can think of the actions being the back-end of the app (the automation happening in the background) while the pages are the front-end (what the user sees).

Actions and pages connected to form an app. You can see both the ‘front-end’ and the ‘back-end’ on the Story diagram.
Controlling transitions between pages
Pages have three different submission modes to choose from:
Show success message– immediately bring the user to a success page after submission, disabling transition to subsequent pagesMove to next page– seamlessly transition to the next page once ready, with a loading state in betweenRedirect to URL– transition to a custom URL immediately after submission
For the most secure starting point, each page defaults to Show success message behavior.
However, the vast majority of the time, when building apps or flows with multiple pages, you'll want to select Move to next page to allow for automatic page transitions.
🪄Tip
Displaying dynamic data on pages
All page elements support formulas.
For input fields, formulas can be generally be used as default values. Additionally, in the case of option fields, the option list can be powered by an array-producing formula.
For display fields, like paragraphs, headings, and images, formulas can be used to provide displayed content.
When a page renders, it has access to the full execution context – just like actions. That means you can reference any piece of upstream data encountered during the Story run. For example, if you had created a Jira issue, you could fetch and include its ticket number on a confirmation screen.