Because Tines pages are typically distributed to end users who may not be members of the Tines tenant, it's important for them to look and feel like your organization.
Customizing the page style
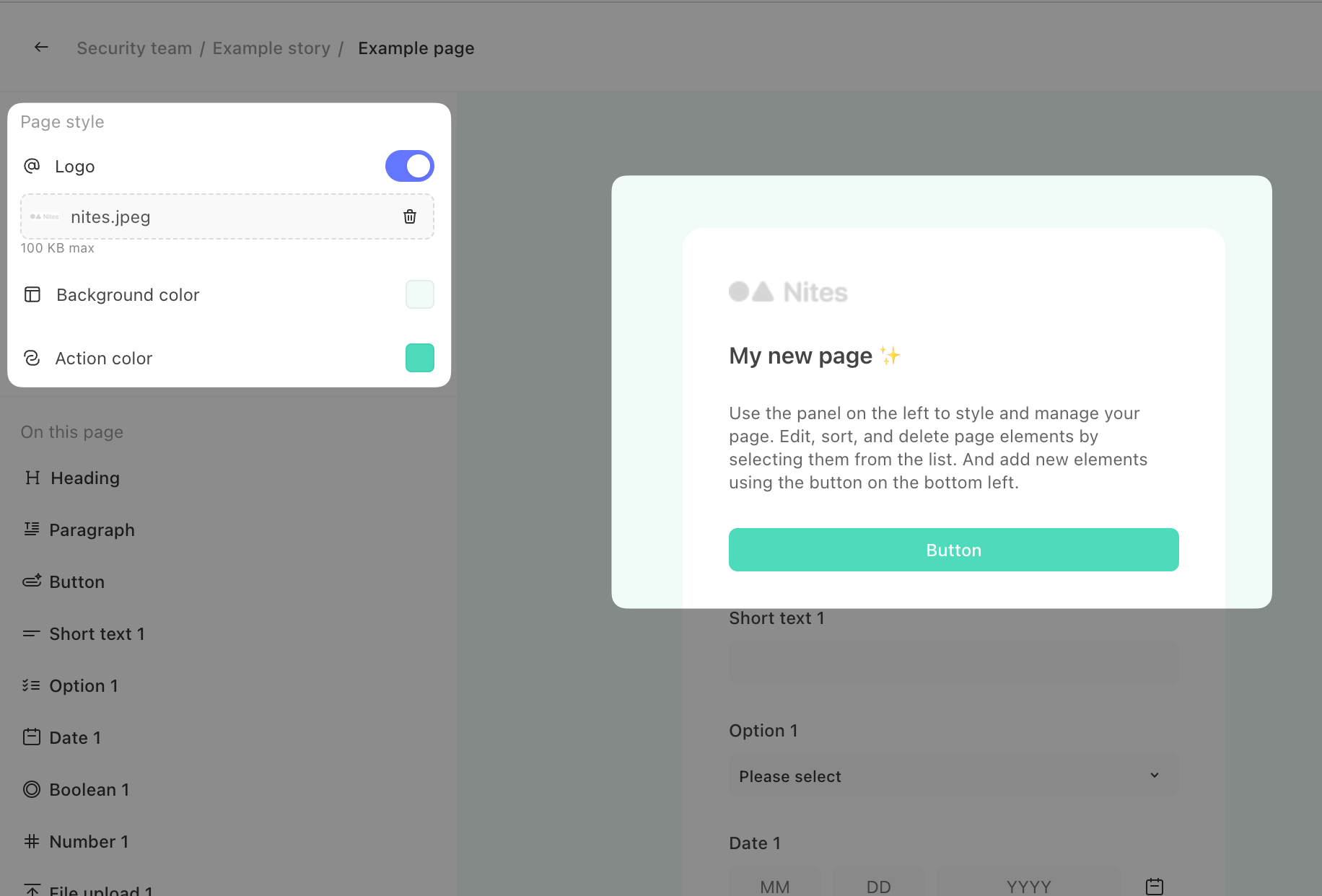
Use the controls in the top left of the page editor, under ‘Page style’, to style the page.
You can apply a custom:
Logo, which will appear at the top of the page
Background color, which will display behind the page
Action color, which will be used to tint certain interactive elements like buttons.

Consistent styling across pages with themes
Because some complicated workflows may display different pages to different audiences, we allow for each page having its own unique style and brand. To share branding between different pages you can use Page themes.

In the Page theme section in the Styles tab, you can save the branding and style of the current page as a named page theme. Then you can use the same section on another page to apply that page theme.